フレームというのはいくつかのページを同時に表示する技術です。目次を表示したり、デザインのために利用したりといろいろ利用されます。長所としてはページの構成がわかりやすくなることがあげられますが、短所としてはうっとおしいとか更新の手間が倍増するということがあげられます。ホームページを作成し始めた頃はページ数も少ないと思うので、利用する機会は少ないのではないでしょうか?さて、実際の例を作ってみてフレームページの検討をしてみましょう。

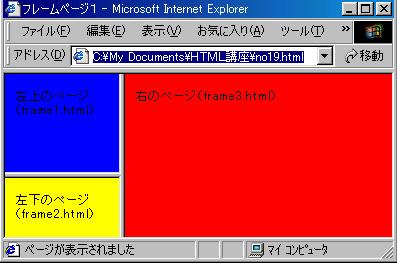
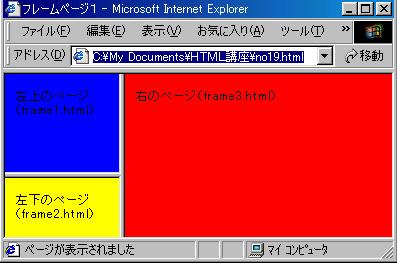
このページを作成するにはHTMLファイルをを4つ作る必要があります。この例ではframe.htmlが他の3つのファイルを呼び出しています。このようにフレームページを作るにはフレーム専用ページをつくる必要があります。
<html>
<head><title>フレームページ1</title></head>
<frameset cols="30%,70%">
<frameset rows="100,*">
<frame src="frame1.html" name="f1">
<frame src="frame2.html" name="f2">
</frameset>
<frame src="frame3.html" name="f3">
</frameset>
</html>
<html> <head><title>左上のページ</title></head> <body bgcolor="blue"> 左上のページ(frame1.html) </body></html>
<html> <head><title>左下のページ</title></head> <body bgcolor="yellow"> 左下のページ(frame2.html) </body></html>
<html> <head><title>右のページ</title></head> <body bgcolor="red"> 右のページ(frame3.html) </body></html>