さて、ここで一つ休憩程度にタグをひとつ。項目を並べる"リスト"と呼ばれるタグです。
「・」を先頭につけたリストを作ります。「・」以外の他の記号も使えます。<li>〜</li>は要素を示します。
例
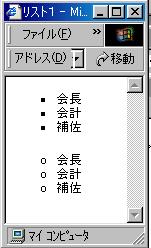
<html> <head><title>リスト1</title></head> <body> <ul> <li>会長</li> <li>会計</li> <li>補佐</li> </ul> <ul type="circle"> <li>会長</li> <li>会計</li> <li>補佐</li> </ul> </body></html>

数字のリストを作ります。属性にて開始番号を変えたり、マークをかえたり出来ます。
例
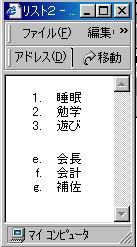
<html> <head><title>リスト2</title></head> <body> <ol> <li>睡眠</li> <li>勉学</li> <li>遊び</li> </ol> <ol type="a" start="5"> <li>会長</li> <li>会計</li> <li>補佐</li> </ol> </body></html>

例
<html> <head><title>リスト3</title></head> <body> <dl> <dt>Rumitech</dt> <dd>K&A所有のパソコンだけど、現在シス研に出張中</dd> <dt>いさお</dt> <dd>シス研の最強パソコン、名前は買った日付にちなんでつけられた。</dd> </dl> </body></html>
