テーブルの開始を宣言します。属性は以下の通り、いろいろ同時に設定可能です。
- border="5" 境界線の幅を5ピクセルに設定。0にすると表示されない。省略すると0になる。
- width="80%" height="300" 横幅と高さを設定。画面に対する比率かピクセルで指定する。
- cellspacing="3" セル同士の間隔を指定。
- cellpadding="3" 枠線とセル内の文字の間をピクセル単位で指定。
- align="right" テーブルを右寄せ"right"・左寄せ"left"する。
- bgcolor="" 表の背景色を指定。
- background="" 画像を指定して、背景画像を指定。(対応しないブラウザが多い)
表の表題をつけます。省略することが多いです。
テーブルの1行を宣言します。
- align="left" セル内の文字の位置を「右"right"」「中央"center"」「左"left"」にする。
- valign="top" セル内の文字の縦位置を「上"top"」「中央"middle"」「下"bottom"」にする。
- bgcolor="red" 背景色を指定。
一つのセルを指定します。<th>は強調する意味を持ちます。
- width="50" height="15%" セルの大きさを指定。テーブルの大きさに対する比率かピクセルで指定。
- rowspan="2" :横幅2セルの大きなセルを作ります。
- colspan="2" :縦幅2セルの大きな幅のセルを作ります。
他、<tr>と同じく、align,valign,bgcolor,backgroundも設定できます。
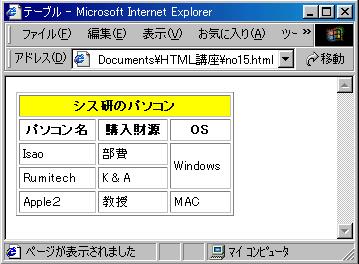
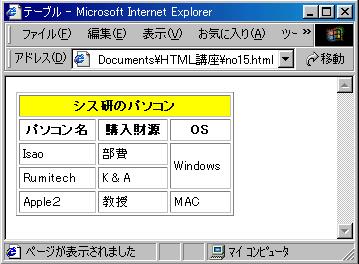
<html>
<head><title>テーブル</title></head>
<body>
<table border=1 width=70% cellpadding=3>
<tr><th colspan=3 bgcolor="yellow">シス研のパソコン</th></tr>
<tr><th>パソコン名</th><th>購入財源</th><th>OS</th></tr>
<tr><td>Isao</td><td>部費</td><td rowspan="2">Windows</td></tr>
<tr><td>Rumitech</td><td>K&A</td></tr>
<tr><td>Apple2</td><td>教授</td><td>MAC</td></tr>
</table>
</body>
</html>