テーブルタグというのは「枠線を引くタグ」ですが、枠線を引くことより「細かいレイアウトができるデザインのためのタグ」としてよく利用されます。後者の使い方は本当は良くありません。
このタグは利用方法が難しいためマスターするのは大変ですが、一度マスターするともっともよく用いるタグの1つとなります。
言うより行うが易し、実際に作ってみましょう。
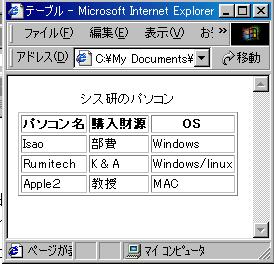
例 「*」は説明のための番号です。実際のHTMLには付いていません。
<html>
<head><title>テーブル</title></head>
<body>
<table border=1> *1
<caption>シス研のパソコン</caption> *2
<tr> *3
<th>パソコン名</th><th>購入財源</th><th>OS</th> *4
</tr>
<tr>
<td>Isao</td><td>部費</td><td>Windows</td> *5
</tr>
<tr>
<td>Rumitech</td><td>K&A</td><td>Windows/linux</td>
</tr>
<tr>
<td>Apple2</td><td>教授</td><td>MAC</td>
</tr>
</table> *6
</body>
</html>

説明