インターネットのホームページには、HTML(HyperText Markup Language)と呼ばれる形式で書かれています。HTMLは通常の文章を基本にして、「この文字を大きく」、「ここで改行」 といった文章の構造を表すマークを付け加えることで成り立っています。タグは、
<***> </***>
というように、開始タグと終了タグをペアで使いますが、終了タグの無いものや、オプションのついたタグなど、バリエーションがあります。タグは半角で打ち込む限り、基本的に大文字でも小文字でもかまいません。実際には以下のように記述していきます。
例
<html>
<head>
<title>HTML入門講座</title>
</head>
<body>HTML入門講座 </body>
</html>
「このタグの間にあるのはすべてHTML文書です」という意味を表します。
「ここは本文には表示されないホームページの情報です」という意味を表します。
「これがタイトルです」という意味を表します。ブラウザの一番上に表示されるもので、ブックマーク(お気に入り)に記録される箇所でもあります。
「ここが本文(ブラウザに表示される箇所)です」という意味を表します。
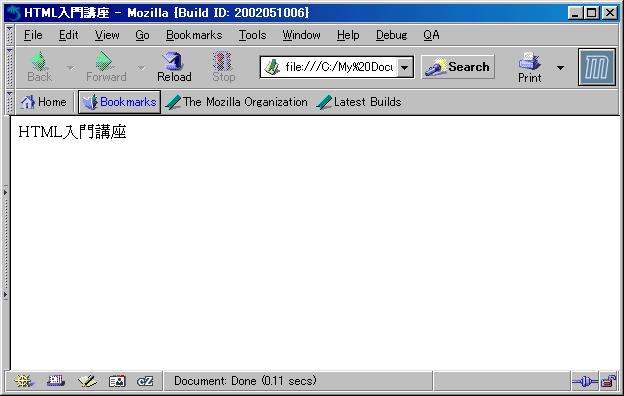
上の例は実際には次のように表示されます。