HTMLの仕組みがわかったところで実際にHTMLを書いてみましょう。まずはメモ帳・シンプルテキストなどのエディタを起動してください。次に以下のようにエディタに打ち込んでください。2カ所ある"シス研"の部分はあなたの名前に変更して実際に打ち込んでみてください。
<html>
<head>
<title>シス研のホームページ</title>
</head>
<body>シス研のホームページへようこそ!! </body>
</html>
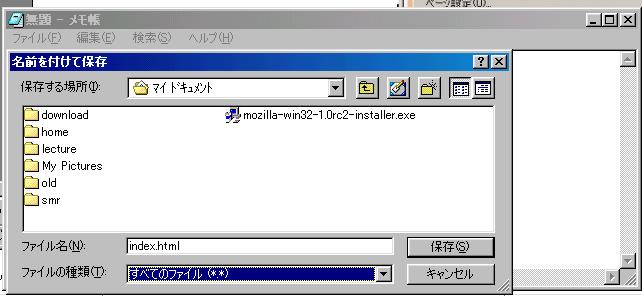
次にこれをパソコン(フロッピーディスクでもOK)に保存します。Windowsでは「ファイル」→「名前を付けて保存」を選択します。このとき下の図のようにファイル名を"index.html"で、ファイルの種類を"すべての種類"に設定することを忘れないでください。保存場所はどこでもOKです。忘れないようわかりやすいところに保存してください。ファイル名は他の名前でもいいですが、かならず半角英数字で"〜.html"の形にしてください。"index.html"は「ホームページの入り口ですよ」ということを示すファイル名ですので、ホームページの入り口にあるページは出来る限りこの名前にしてください。(必ずしもホームページの入り口がindex.htmlであるとは限りませんが、簡単にするためにとりあえずはindex.htmlにしておきましょう。)