次に色を変える方法ですが、これもフォントタグを使って行います。次の例では<font>タグの属性に「size="7"」と「color="red"」、つまり大きさ7にして色を赤にするという属性を加えています。
<html>
<head>
<title>シス研のホームページ</title>
</head>
<body>シス研の<font size="7" color="red">ホームページ</font>へようこそ</body>
</html>
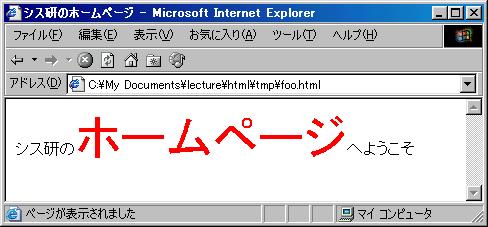
結果は下の図となります。印刷すると白黒になるので、わからないかもしれませんね。

一般的なフォントの色は以下の通りです。なおこれ以外にも存在しますが、ブラウザによっては表示されない場合も存在します。フォントの色は「red」など英語に準じた表し方の他に、#050505のように、#と16進数の数6桁で構成される色の指定方法もあります。英語表記の方が簡単な分表現パターンに乏しく、16進数表記の方が複雑な色を指定できるという長所があります。
black, #000000
silver, #c0c0c0
gray, #808080
white, #ffffff
maroon, #800000
red, #ff0000
purple, #800080
fuchsia, #ff00ff
green, #008000
lime, #00ff00
olive, #808000
yellow, #ffff00
navy, #000080
blue, #0000ff
teal, #008080
aqua, #00ffff
※16進数方による表記
#302514
上記の表現だと、10進数で赤が48、緑が38、青が20になります。16進数で表すとFFが最も大きい数で#ffffffが白色になり、#000000が黒色となります。どんな色があるかは実際に試してみてください。